私たちはデータの世界に住んでいます!単純なものから複雑なものまで、そして散在しているものからいくつかの要素に基づいて整然と配置されたものまで、私たちは完全にデータの中に包まれているのです。
さらに、このデータを比較や傾向、あるいは全体の分割(円)の形で表現するために、誰もがどこかでグラフを使ったことがあるのではないでしょうか。
グラフとは何か、その利点は何か、その欠点は何か、過去数十年にわたり、世界中の多くの人々によって長々と議論されてきたのが正直なところです。
しかし、グラフジェネレーターを使えば、半分の時間で最も美しいインフォグラフィックスを提供できるほど、使用できる設定が増えても、その重厚感は失われません。
そこで、研究論文での使い方を具体的に説明する前に、簡単におさらいしておきましょうか。
グラフとは何ですか?
グラフとは、平たく言えば、整理されたデータを絵で表現したもので、同じ読者が複雑な情報をより簡単に理解できるようにするためのものです。
それぞれのビジュアルエイドには長所と短所がありますが、その根底にある主な特徴をまとめると以下のようになります:
- わかりやすい画像で情報を提供します。
- データの種類によって、必要なグラフは異なります。
- データ変動の主な前提や原因を表示できないことが多いのです。
- 事実の情報よりも操作しやすいのです。
研究論文で図表が必要なのはどんなとき?
研究論文とは、一次資料、二次資料を問わず、調査・研究を行った結果の報告書です。しかし、誰もがその数値や計算を理解できるわけではなく、時にはその数値にたどり着くまでに全文を読まなければならないこともあります。
そのため、より簡単な方法でプロセスを楽にすることが求められています。を使うことになるかもしれません。 チャート は、次に述べるいずれかの理由または複数の理由によるものです。
あなたの主張を証明するために
表とグラフがあれば、自分の立場を証明するのがはるかに簡単です。読者は、あなたの最終的な結論を理解するために計算を理解しようとする必要がない場合、より快適に感じるかもしれません。
お客様の情報をより充実させるために
聴衆の理解度は、まとめたデータをいかに理解しやすいかということに直結します。グラフを使うことで、このわかりやすさをさらに高めることができます。
グラフは最小限の面積でより多くの情報を記述することができる
最小限の文字とスペースでより多くの詳細を伝えることは、グラフの助けを借りて実践できる芸術です。また、データ収集とその出力全体を絵で表現した図は、より視覚的に魅力的です。
複雑なポイントを伝える
イラストやグリッドを使うことで、複雑なデータを簡略化して伝えることができ、読み手の目に優しく、言いたいことを伝えることができます。
比較データ
多くの要素や数値からなる2つ以上のデータを比較する場合、各要素の比較状態を一目で理解できるチャートのような視覚的な補助を利用するのがよいでしょう。
グラフやチャートが本当に必要かどうかを判断する
学生も研究者も、自分の主張を目立たせるために、論文で必要以上にグラフを使う傾向があります。
しかし、前提だけでなく結果も含めて、わずかな文章でシンプルに伝えることができるケースもあるのです。
このような場合、グラフの使用は避けたほうがよいでしょう。
メッセージに適したグラフを選択する
前述したように、データの種類によって必要なグラフの種類は異なる。円グラフは1日の時間をおおよそ分けて表示するのに適していますが、折れ線グラフは数カ月から数年にわたる市場の動向を表示するのに適しています。
データをプロットするために選んだグラフを間違えると、ユーザーが研究を理解するのが難しくなり、むしろ単純化されてしまうかもしれません。このような事態を避けるために、オンラインでグラフ作成ソフトを利用するのも一つの方法です。
そのため、これらのダイアグラムの多様性を理解することも同様に重要です。大きく分けると、以下のように分類されます。
グラフとチャートの種類
- 棒グラフ

- 円グラフ

- ラインチャート

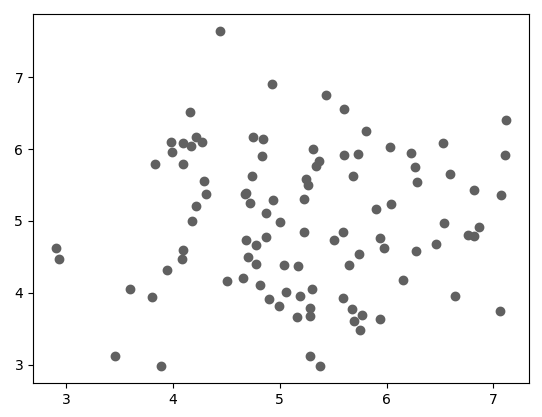
- スキャッタープロット

- フローチャート

- ヒストグラム

- 絵文字

- ガントチャート

- バレットチャート

このほかにも、当ブログの他の記事もご参照ください: 研究論文のための包括的なグラフ作成に関する究極のガイド.
読みやすさを重視する
図表の最も重要な機能は、あるテーマの核心を前面に押し出すことであり、そのテーマについてしっかり理解していなくても、誰が読んでも理解できるものである。そのためには、読みやすい図が必要であることを強く訴えたい。
もし読者があなたの使った図を解読できなければ、その存在はないに等しいのです。私たちの観察によると、学生、研究者、そして科学者までもが、1つのグラフに多くのデータを統合してしまい、理解不能になるという誤りを犯しています。
わかりにくい図版は、ただの画像としか認識されず、報告書の読みやすさを阻害します。
グラフを読みやすくするためには、最適な書式を設定することが重要です。フォントの種類やサイズ、記号だけでなく、色、グラフのキャプションやタイトル、各軸の名前、参照するためのインデックスやデータフィールドなど、さまざまな要素が含まれます。
読みやすさに関する有用な考察をいくつか紹介します:
- 図に使用するテキストは常に最小限にとどめ、メッセージが失われないようにする必要があります。
- 使用する記号は、混乱を避けるために区別する必要があります。
- グリッドから必要のないデータや要素を削除し、代わりに脚注に追加することで、図をすっきりさせる。
- グラフの背景は、データを際立たせるために、グラフ本体とのコントラストが良いものを選ぶ。
- 軸の名称は、セグメントを完全に明確にしない限り、例えば単に「温度」「時間」とするべきではありません。
- グラフのレイアウトは、読みやすさを最大限に考慮したものを選びます。
見た目と質感を維持する
図表の視覚的な魅力は、それが表現しているデータと同じくらい、いや、それ以上に重要です。魅力的な図であれば、読者は一度目を通しただけで先に進むのではなく、立ち止まってその情報をじっくりと確認することができます。
このステップを確実に行うには、以下の点に留意してください。
インフォメーションタイトル
グラフに付ける見出しは、その絵が何を表しているのかを読者に知らせる重要なものです。グラフを読むか読まないかの判断材料となるため、分かりやすく、明確な見出しにする必要があります。
ソースを認識する
表示される情報の出典を示す小さな脚注を加えることで、データの信頼性と権威を高めることができます。
ブランドインテグレーション
特定の大学や企業の下で研究を行う場合は、その企業の必須カラーやロゴを使用することを忘れないでください。
正確な寸法
2Dグラフの方が理解しやすいので、2Dグラフを優先してください。ただし、3Dグラフを使用する場合は、グリッド上に本当に重要な要素だけが含まれるようにし、理解しやすくする。
インデックス作成
どんな場合でも、提示されたデータを明確にするために、図に関連するキーを追加することを忘れないでください。
ごちゃごちゃとしたものは、すべて脇に置いておく。
前述したように、きれいなチャートは時代のニーズです。
数字に不要な要素を排除することで、重要な情報を際立たせ、読者が求めているものを的確に伝えることができるのです。
- チャートには最小限のテキストを使用します。同じの脚注に好きなメモを追加することができます。
- 可能な限り、短縮形や略語を使用する。
- 色数が多すぎると、グラフがうるさくなり、読者に迷惑をかけることがあるので、避けてください。
3Dグラフの利用を控える
3Dグラフの使用はできるだけ避けてください。一見すると魅力的な絵ですが、実際には誤解を招くことが多々あります。
円グラフや棒グラフのような立体的な図表は、視点の違いによって解釈が難しくなることがあります。異なる角度から見た場合、視覚的な関係が歪むため、図が異なる結果を指し示す可能性があります。これは、そこから得られる情報にも影響します。
また、3次元の間隔があるため、各要素の値や体積の比較も困難です。
グリッド線がないグラフを作る
上の「読みやすさにこだわる」コーナーでは、グリッド線を使うことがなぜ悪いことなのか、その完璧な例を紹介しています。
もし、読者が正確なデータポイントによる漸進的な違いを求めているのであれば、いつでもあなたの集計した事実や数字を参照することができることを忘れないでください。
しかし、彼らがグラフに求めているのは、確かに一般的な傾向である。したがって、グリッド線をなくすことは、実は良い提案かもしれません。
私たちの脳は、目立つものに集中する
インフォグラフィックのデザインは、Excelであれ、専用ツールであれ。 グラフを見る多くのデータがあり、そのすべてが重要であるとは限らないということを念頭に置いておく必要があります。
常に重要な部分を鮮やかに目立たせ、注目を集めるようにすることです。
データの海の中で、読者がその断片を見落とさないようにするためには、それに応じてグラフを作成するしかありません。
人は視覚的に優美なデータを理解する
下の写真をざっと見てみてください。
最初の2枚で動物を見つけるのは簡単でしたが、3枚目ではその存在を脳で処理するのに少し苦労したのではないでしょうか。
これは、最初の2枚では動物と背後の木に対照的な色が使われていたのですが、最後の写真ではそのような区別がなかったからです。
これは、読者と同じように、あなたの心も視覚的に洗練された情報を理解するようにプログラムされている、という簡単なことを説明するためです。ですから、派手すぎず、似たような色を使うのは正しい選択なのです。
リアリティチェックを受ける
以上のようなヒントを経て、あなたはきっとグラフの質を一段と高めることができるはずです。しかし、まだ不安な方は、現実を確認されることをお勧めします。
ご意見をお聞かせください
親友やプロジェクトガイドなど、あなたが信頼し、尊敬している人にインフォグラフィックスを見てもらいましょう。ただし、公平でベストなアドバイスをくれる人を選ぶことを忘れないでください。
フィードバックを集める
前述の人たちに、グラフについて率直な感想と、より良いグラフにするための提案をしてもらうのです。
エディットアウェイ
受け取った回答に応じて、より包括的で読みやすい図表にするための編集作業に取りかかります。
まとめ
研究論文は、一生で最も重要な文書の一つであり、優れた統計的・科学的可視化は、それをより良いものにするための鍵です。
グラフは、表現したいデータの種類によって常に変化しますが、これらのヒントは、あらゆる領域で役立つことでしょう。この記事で説明したことをすべてまとめてみました:

では、何を待っているのでしょうか?
集計したデータをもとに、最も美しいグラフを作りましょう。

ニュースレターを購読する
効果的なビジュアルに関する高品質なコンテンツを独占配信
科学におけるコミュニケーション